Build a SwiftUI view in Swift Playgrounds
Description: Easily prototype and play around with SwiftUI views when you use them with Swift Playgrounds. We’ll show you how to build a SwiftUI view in a Xcode-compatible playground, and explore tools to help you easily edit and preview your code. For more on Swift Playgrounds, check out our interactive challenge, “Swan's Quest”, and learn to build your own by watching “Create Swift Playgrounds Content for iPad and Mac”.
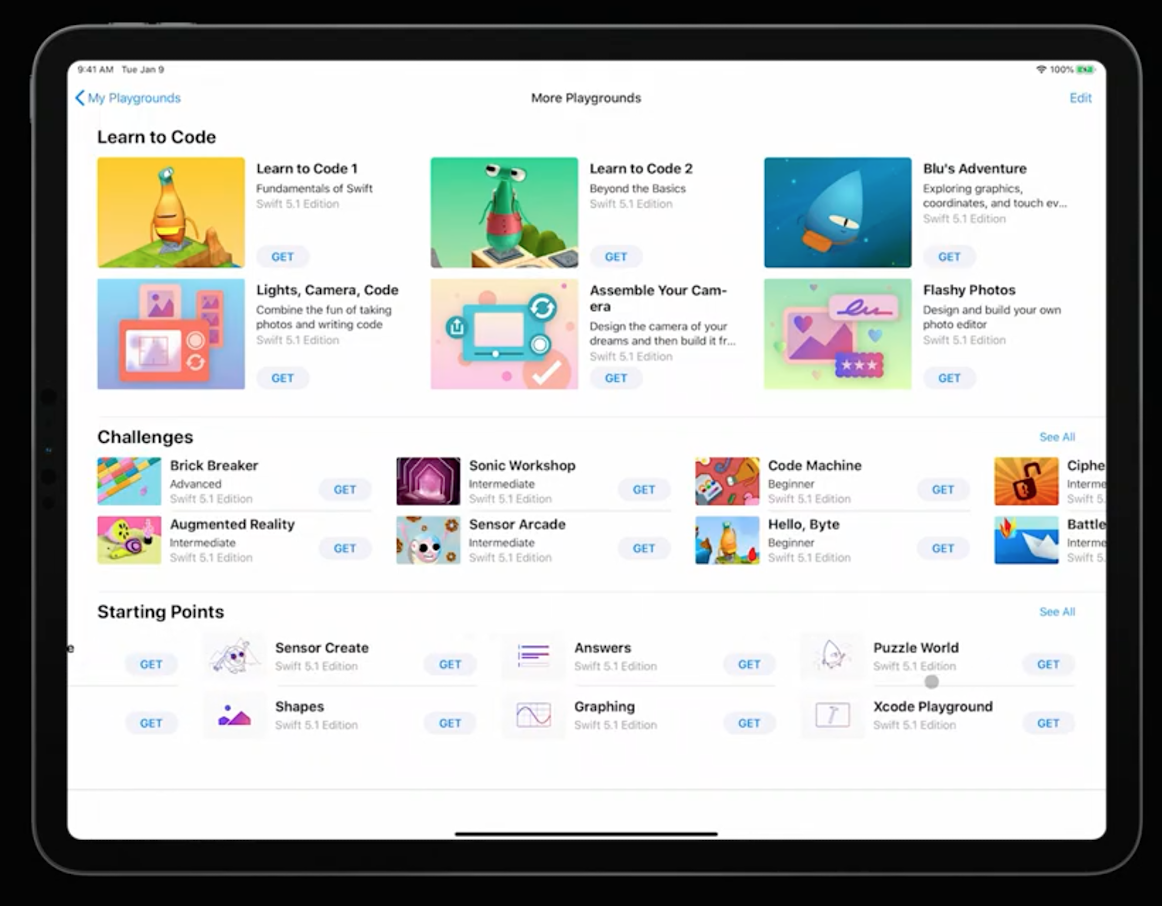
Creating an Xcode-compatible Playground (from the Swift Playgrounds app)
From main app screen:
- tap
See Allbutton in the bottom right hand corner of the screen. - scroll to the end of the
Starting pointssection - tap
Xcode Playground

Showing a SwiftUI live view
After opening a playground:
- import the
PlaygroundSupportframework, which lets us customize the behavior of the playground, including showing live views
import PlaygroundSupport
- set the playground live view with the your view /
PlaygroundPage.current.setLiveView(WWDCNotesView())
- tap the
Run my Codebutton in the bottom right of the screen to show the live view.
 GitHub
GitHub
 zntfdr.dev
zntfdr.dev